What is Javascript?
Definition
A direct quote from the Mozilla developer’s network or MDN
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
In short, it makes your pages feel more dynamic. A webpage generally speaking consists of three key elements:
- HTML (Hypertext Markup Language): This allows you to create the structure of the web page
- CSS (Cascading stylesheet): This is to make that web page look pretty 😊
- JavaScript: Allows you to do anything dynamic with the page including fetching data from a server or making the page interactive
History
JavaScript was not always known as JavaScript. It started with the name LiveScript. At the time of creation of JavaScript, Java was a common language, and it was decided to add the word Java to it. It does not have any relationship with Java, in any case. There is a famous/corny saying
Java is to JavaScript as a car is to carpet
As it evolved, it got to be known as ECMAScript. The name JavaScript is a trademark owned by Oracle Corp. in the United States. Don’t believe me? Check it out
Why is JavaScript popular?
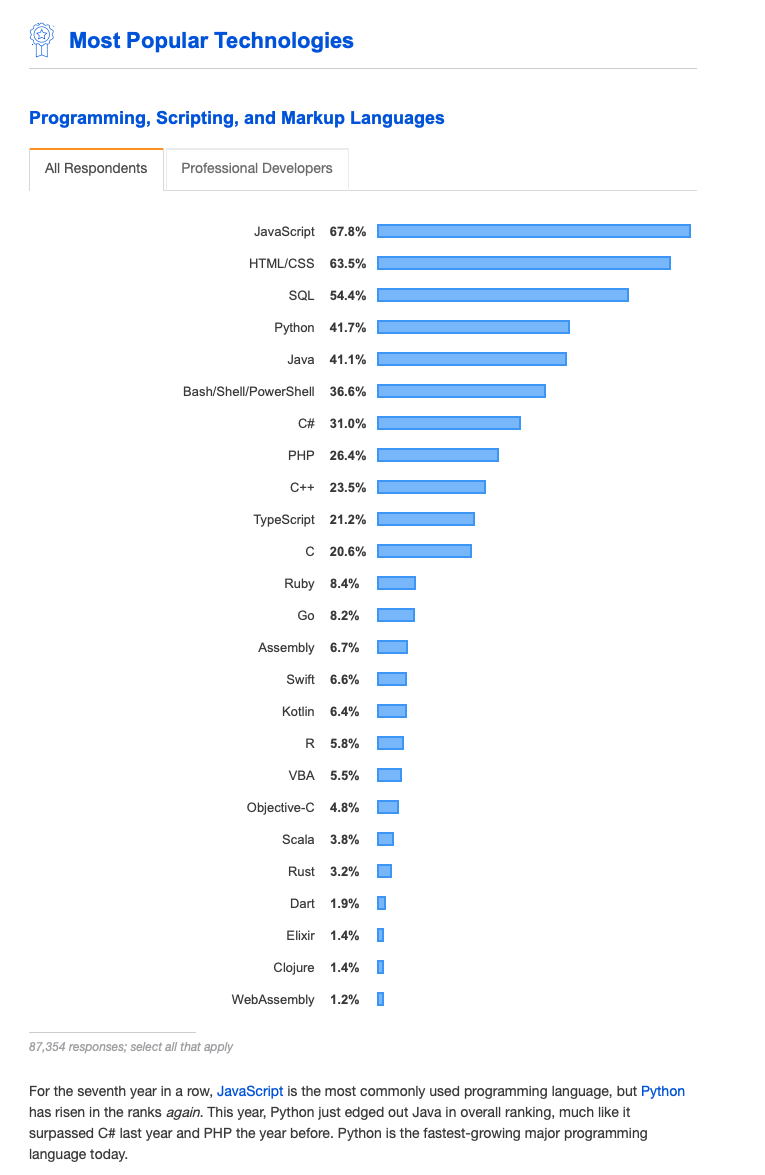
When I say JavaScript is popular, I mean it. According to the Stack Overflow 2019 developer’s survey, it is the most popular language. For 7 years in a row!

So what makes it so famous?
- It works well with the other two components of a webpage (HTML and CSS)
- Minimal learning curve (which has been considered a good or bad for the language)
- Supported by all major browsers and enabled by default
- Works without any compilation or transpiling
- It can run in the browser or server-side. It can run on anything that can support the JavaScript engine (V8, Trident, SpiderMonkey)
Hopefully, by now, I have sold you on the idea of JavaScript and why it is fun to work with. In the next few blog posts, we will go over the basics of running JavaScript and introduction to principles of JavaScript. As we take a deeper dive into these basics, you will also realize that it’s relatively easy to make mistakes if you don’t know what you are doing. We will learn from the mistakes of the past and try to be a better JavaScript developer.