Where can I run JavaScript?
I almost missed writing the blog post today. It rained a ton yesterday, causing the basement to flood, and it took a significant portion of the day cleaning that mess up (excuses!). Day 3 of my commitment, and it was going to fail 😆.
Now that you know what JavaScript is and how awesome it can be, the question comes, where do I run it or work with it?
There are 4 key places where I run JavaScript daily:
-
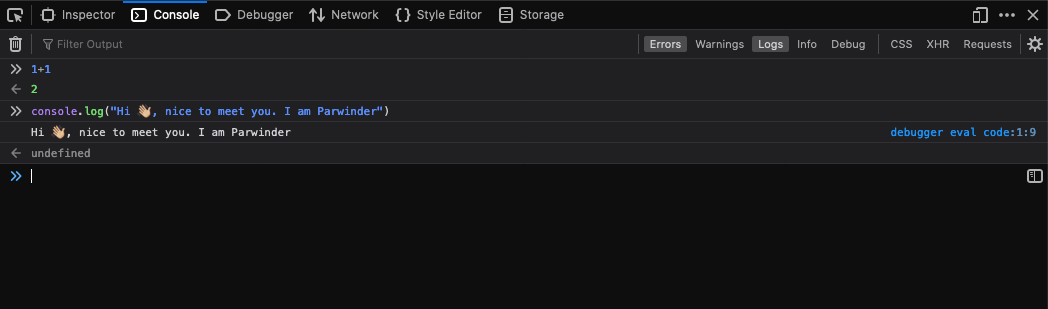
The browser console: A browser’s console is the easiest method for anyone trying to run JavaScript. Almost all browsers have developer tools that include a console to run scripts. Since most of us have access to a browser, this is the most convenient way of testing the waters.

If you would like to know how to get to the console in the browser of your choice, check this handy guide out
-
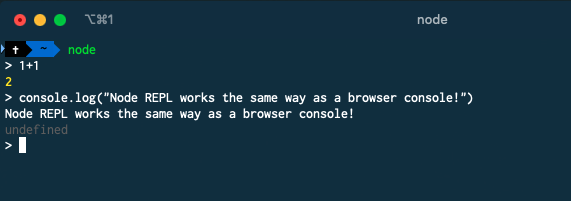
Using your terminal: Yes! The terminal. Install node, and it provides you with a REPL interface

Instruction on how to install NodeJS can be found here
-
In an online sandbox: There are a ton of online websites that provide you with a playground or sandbox to run your JavaScript code. Try them out! Here are some of my favorites: PlayCode, JSFiddle, Code Sandbox and StackBlitz
-
Code editor: If you do not have a code editor installed, you should. There are paid offerings like IntelliJ and WebStorm from JetBrains, but there are free options that will do just fine. VSCode and Sublime Text are the top two free code editors that I recommend.
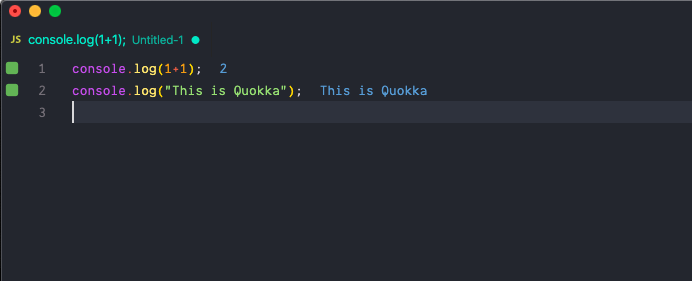
If you decided to install VSCode, there is an excellent plugin for it that lets you run JavaScript as you write the code (live feedback). Check out Quokka and get the plugin here

That’s all for today, folks. If you have any questions, please feel free to reach out to me at contact@bhagat.me