My Top 10 VS Code Extensions
Today, I am going to take a slight break from writing about JavaScript and re-visit my favorite editor, Visual Studio Code or VS Code. We are going to go over my top 10 extensions.
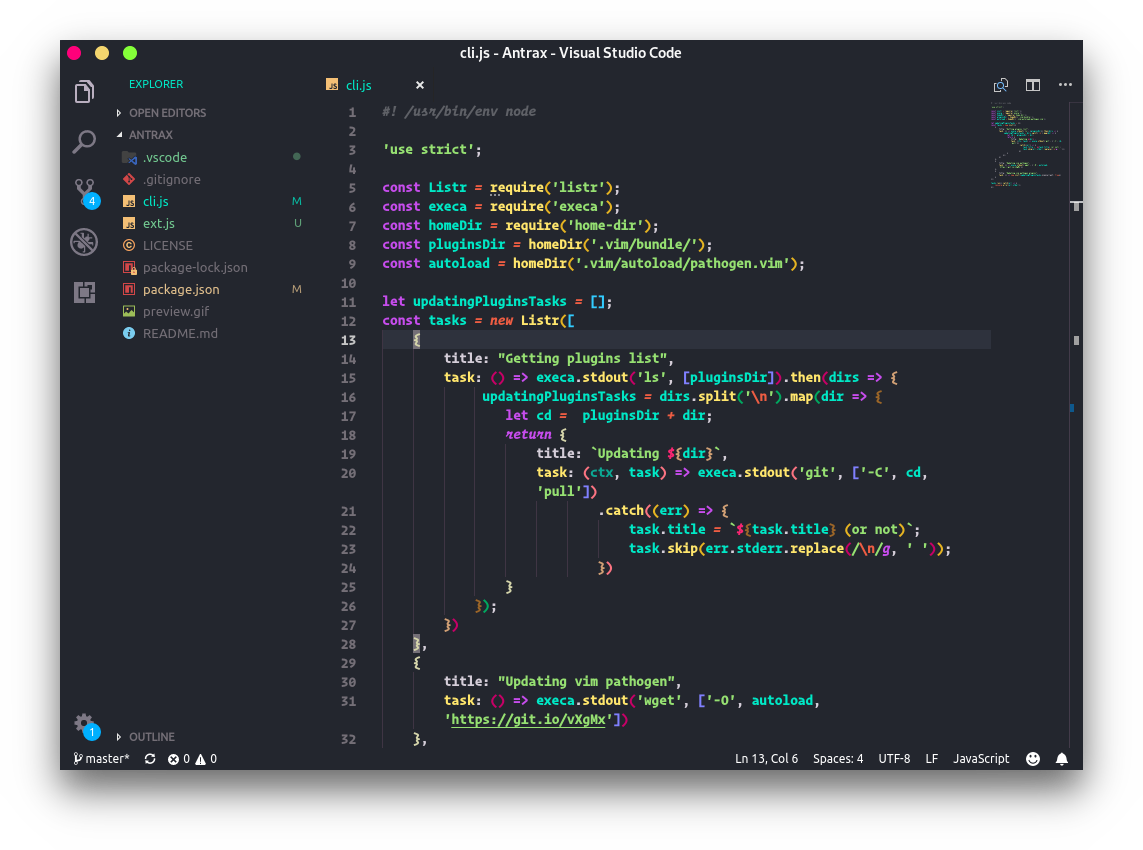
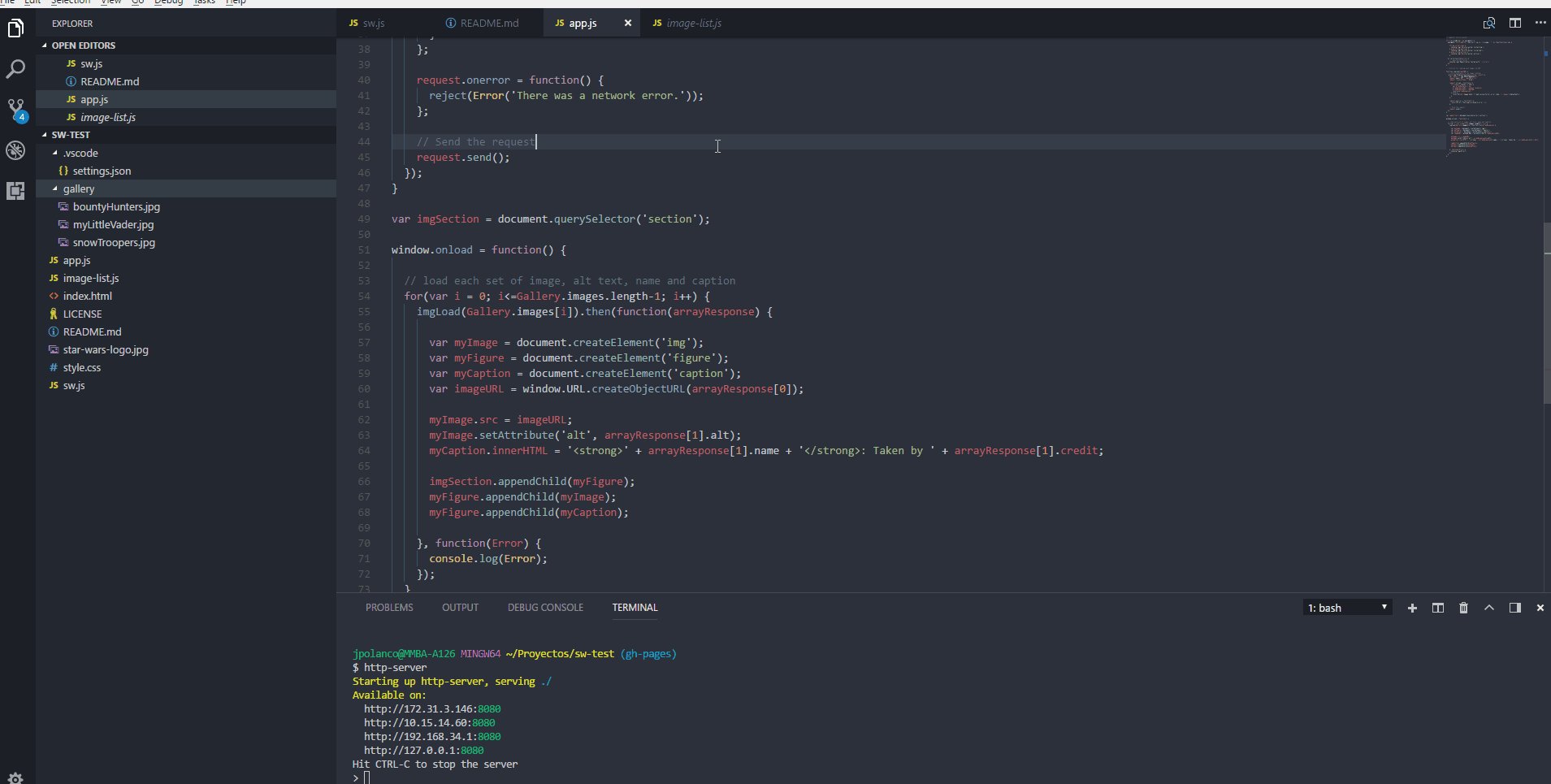
Andromeda
Andromeda is technically not an extension but a theme for VS Code. I do not change themes every day. I spent a lot of time hunting for the theme that I like and this is what I settled on. Great readability. The theme works great with fonts like Operator Mono or Catograph Mono.
If you are not planning to shell out too much money for Operator Mono, I would suggest getting Dank Mono (my font of choice at the moment).

Github: https://github.com/EliverLara/Andromeda
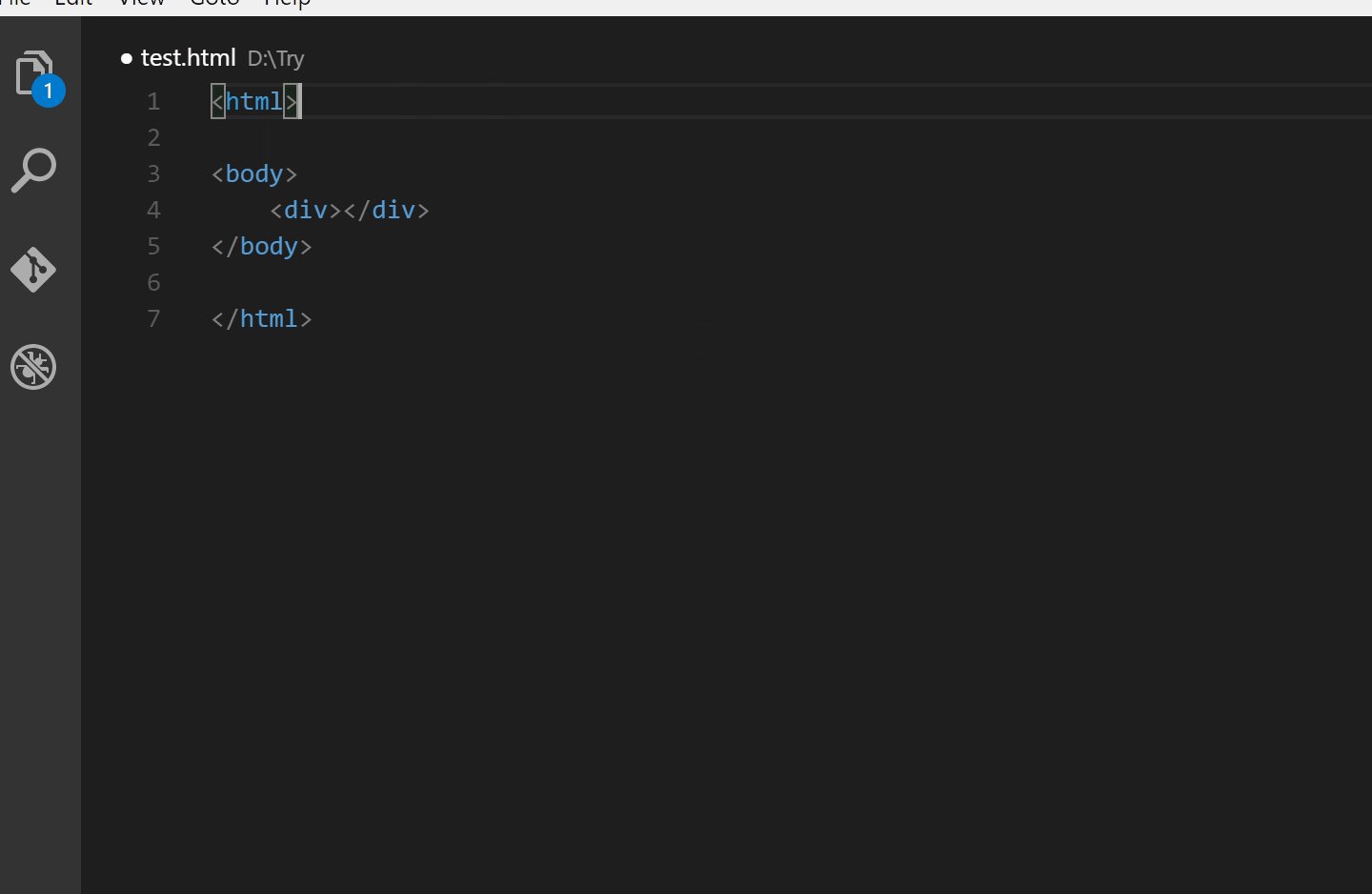
Auto Close Tag
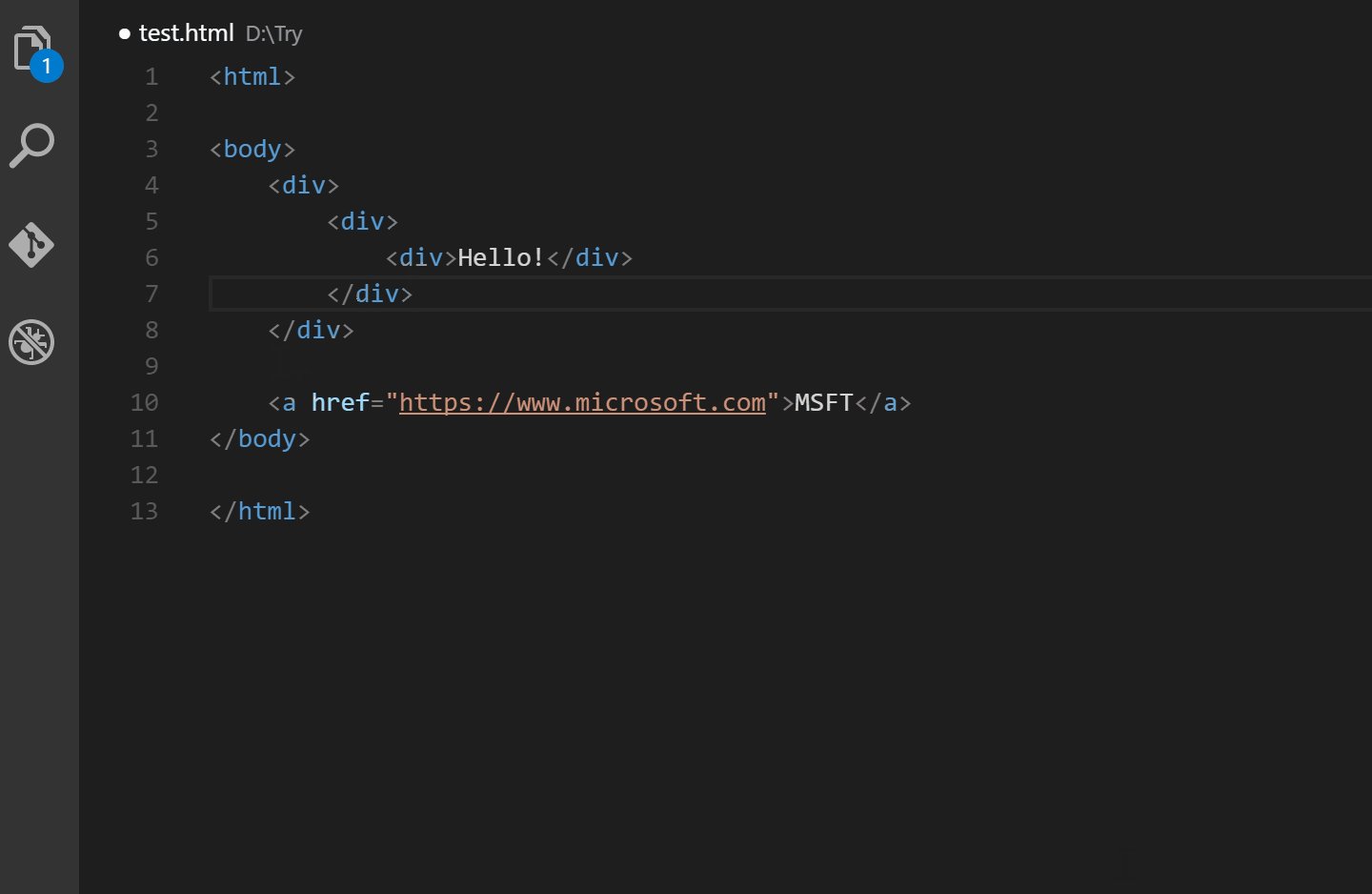
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does. From VS Code 1.16, it has built-in close tag support for HTML, Handlebars and Razor files. This extension adds auto closing to other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on.

Github: https://github.com/formulahendry/vscode-auto-close-tag
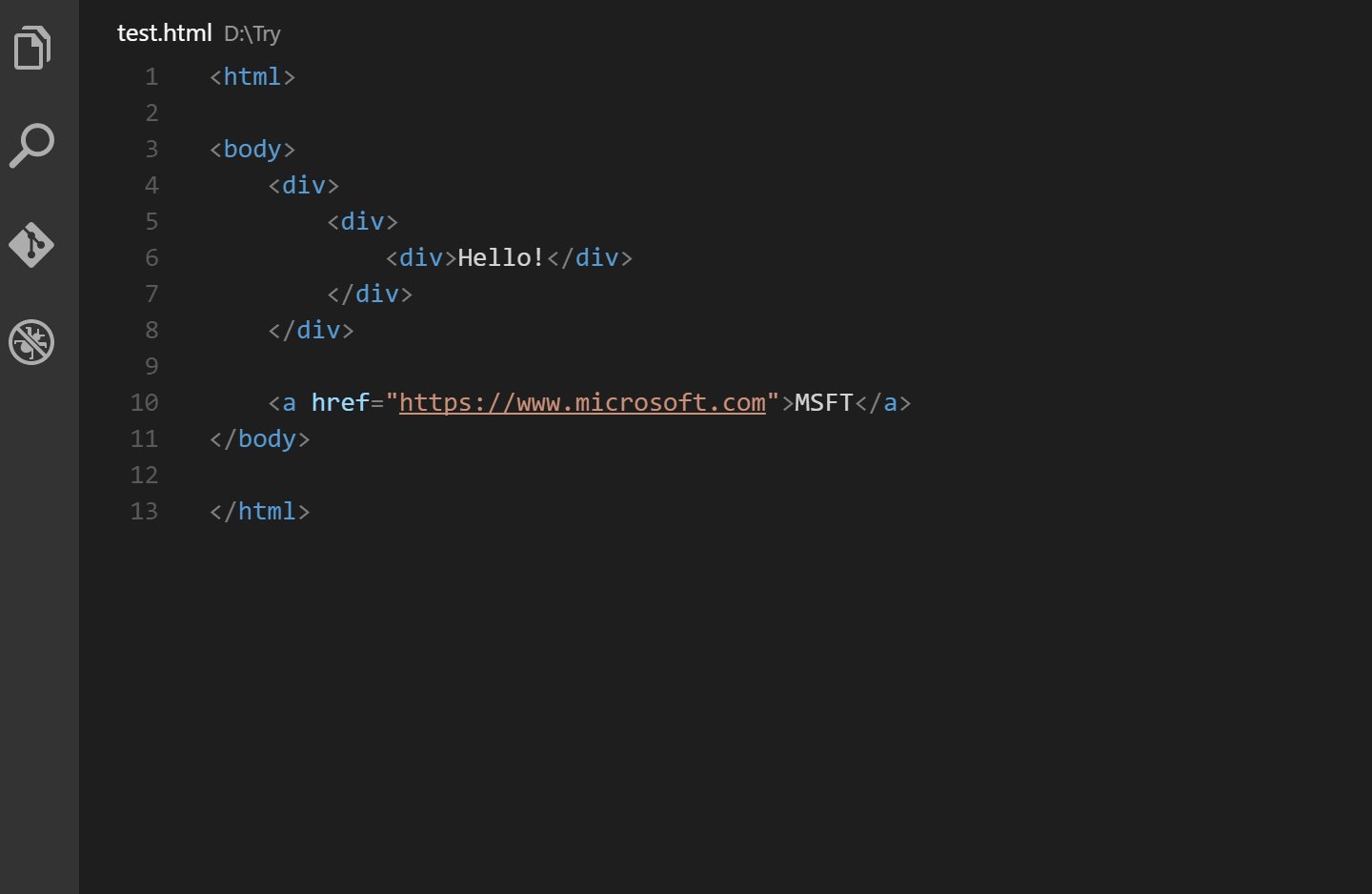
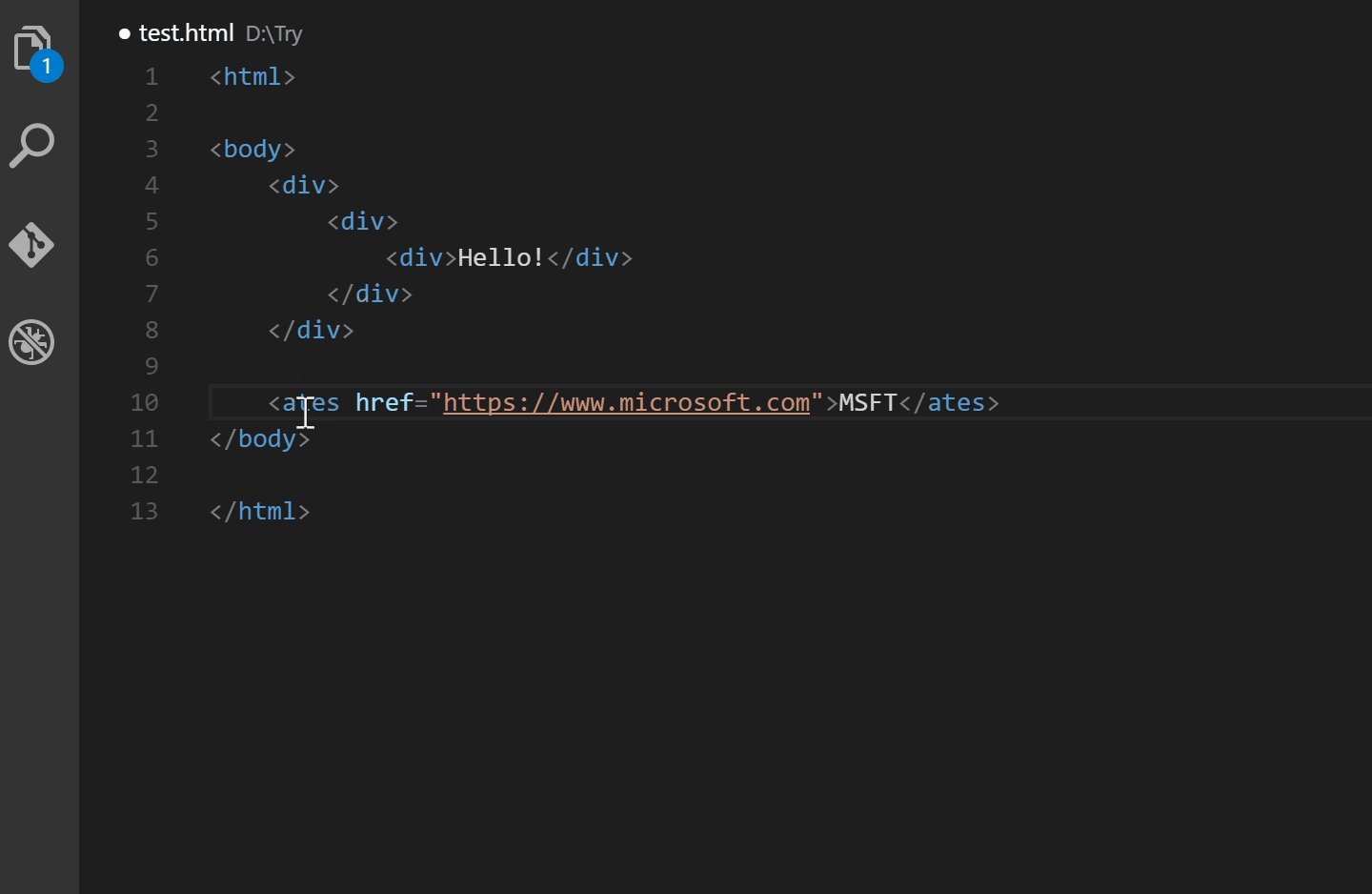
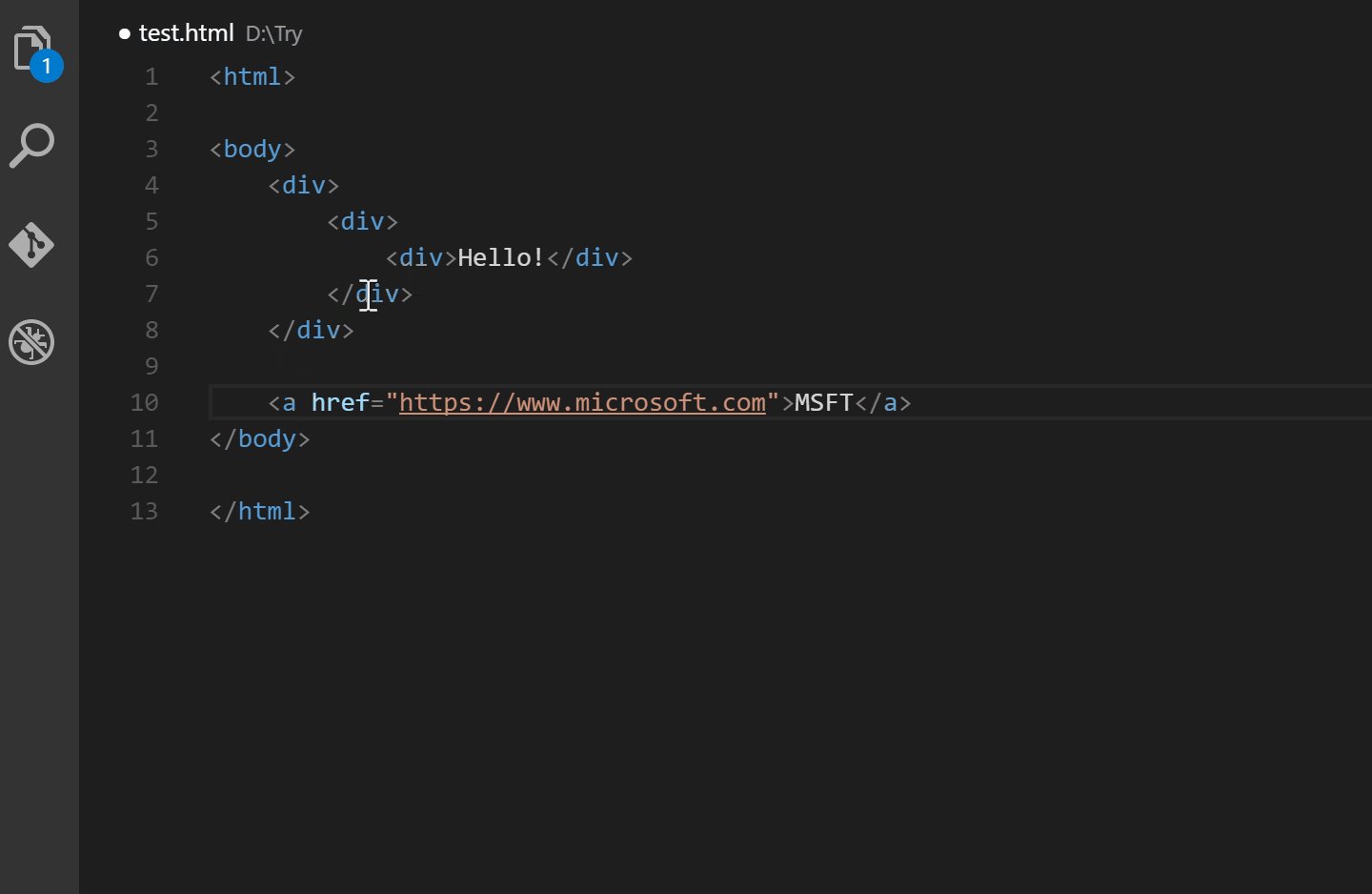
Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does. With this extension, when you rename one HTML/XML tag, automatically rename the paired HTML/XML tag.

Github: https://github.com/formulahendry/vscode-auto-rename-tag
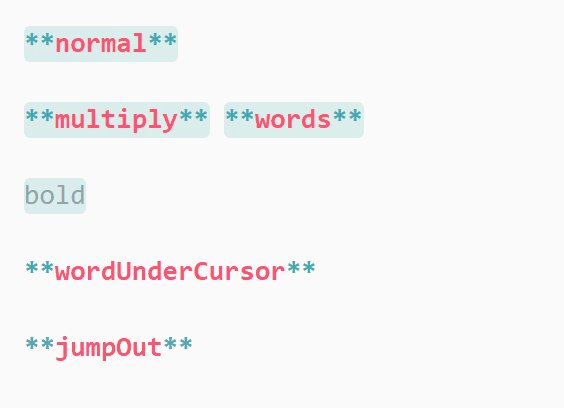
Markdown All in One
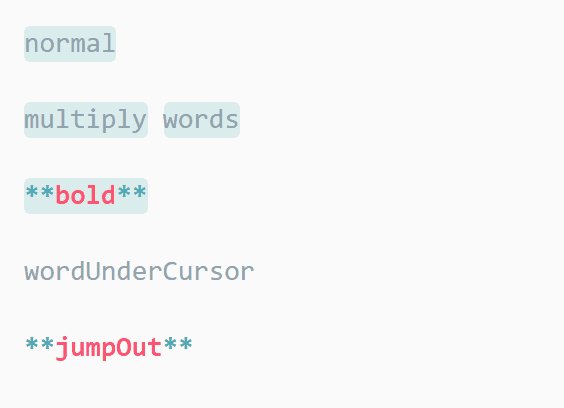
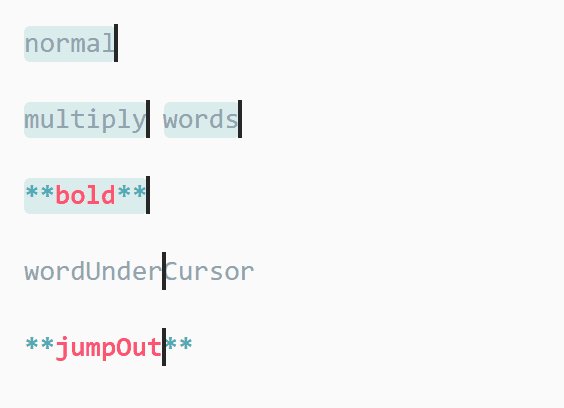
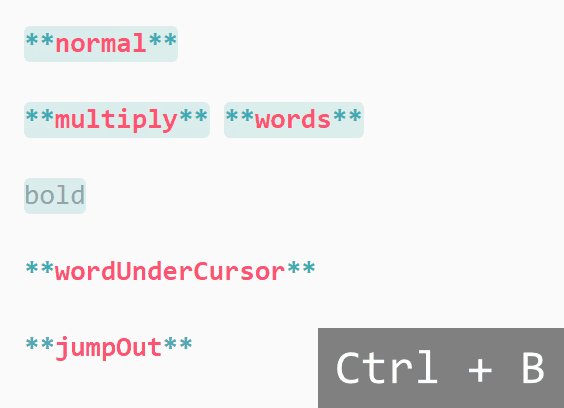
If you work with Markdown as much as I do (like writing this blog), this is a must have. All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
Major features I ❤️
- Keyboard shortcuts to stylize text
- Adding table of contents and automatically updating it
- Printing Markdown to HTML

Github: https://github.com/yzhang-gh/vscode-markdown
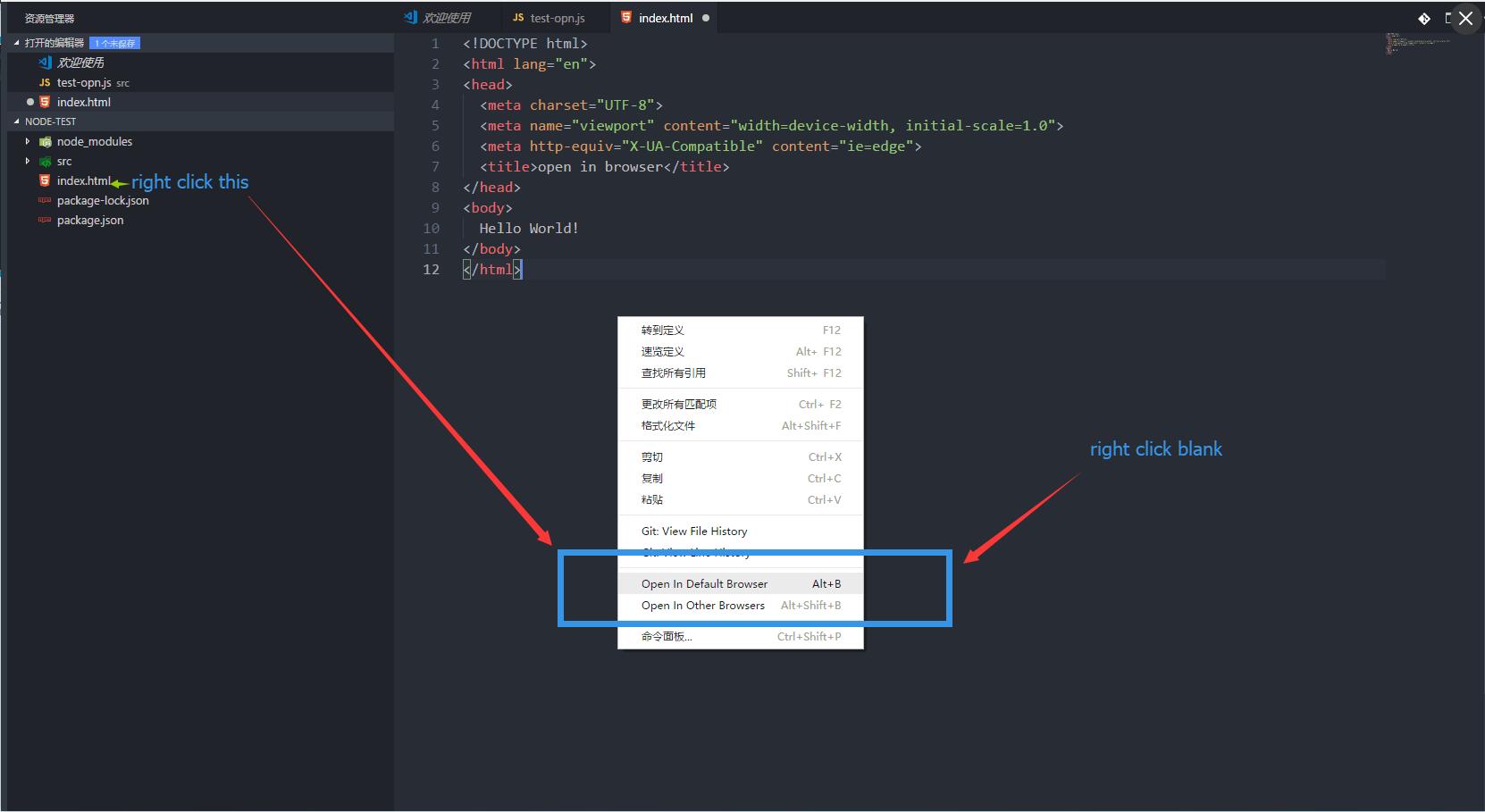
open in browser
This allows you to open the current file in your default browser or application.

Github: https://github.com/SudoKillMe/vscode-extensions-open-in-browser
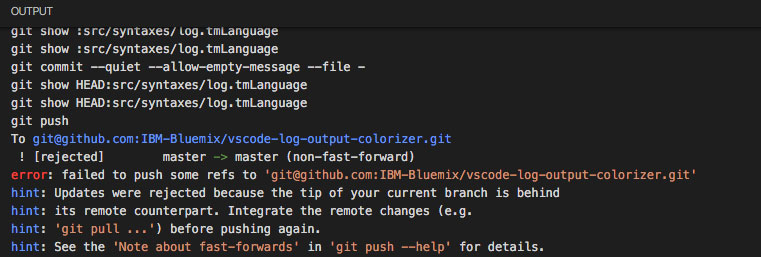
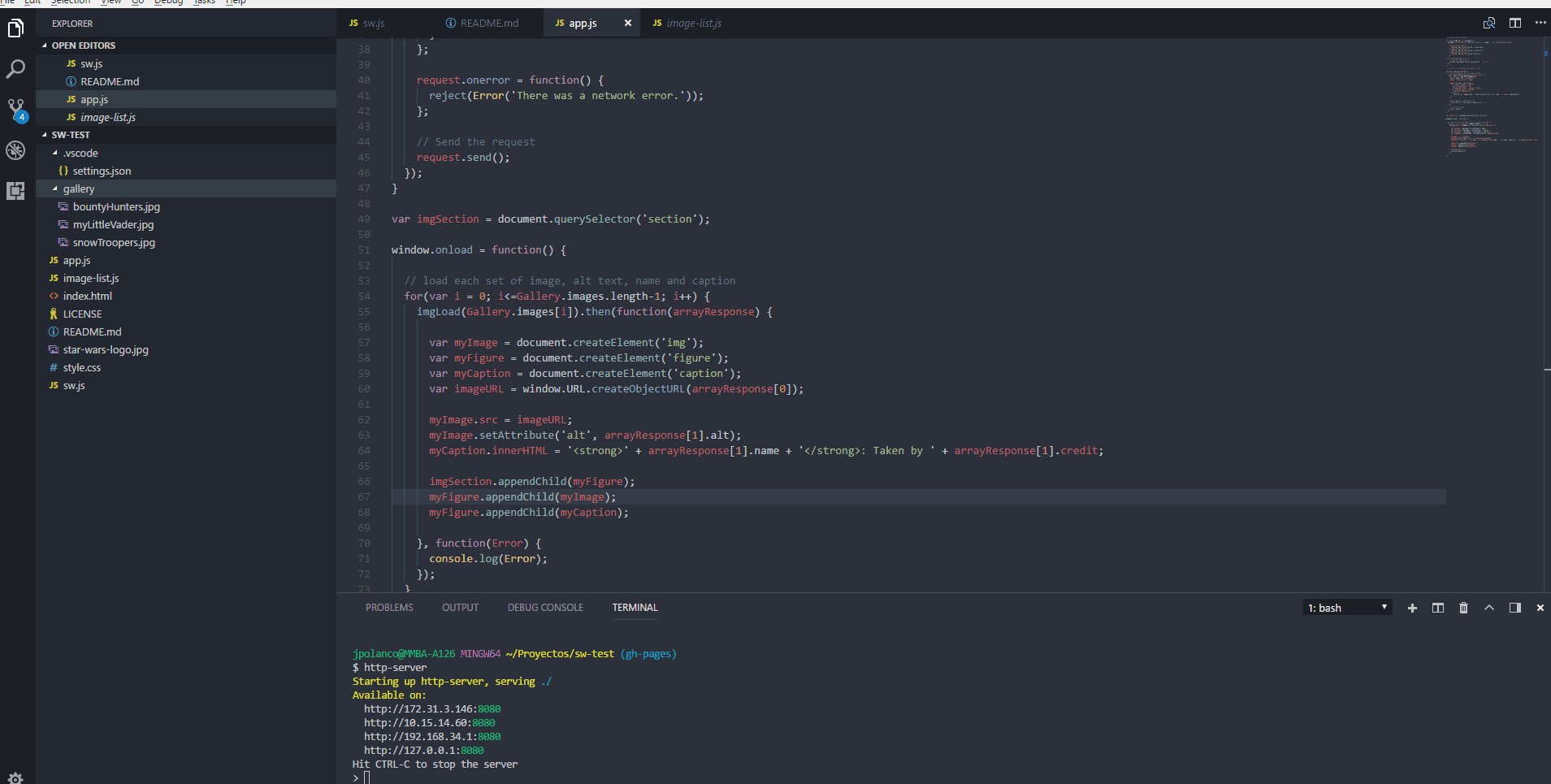
Output Colorizer
Language extension for VSCode that adds syntax colorization for both the output/debug/extensions panel and *.log files. Makes reading those logs easy on the eye. Works with almost any theme out there.

Github: https://github.com/IBM-Cloud/vscode-log-output-colorizer
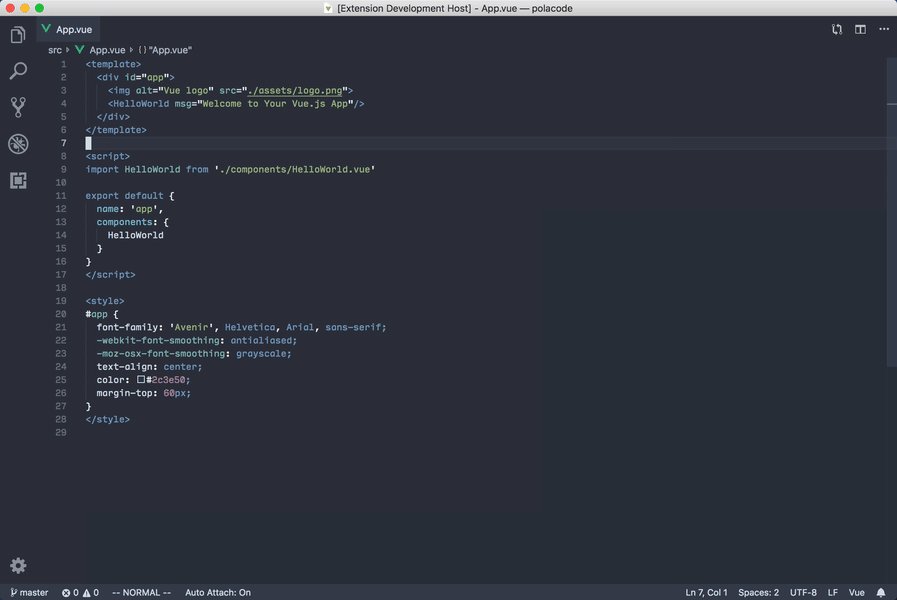
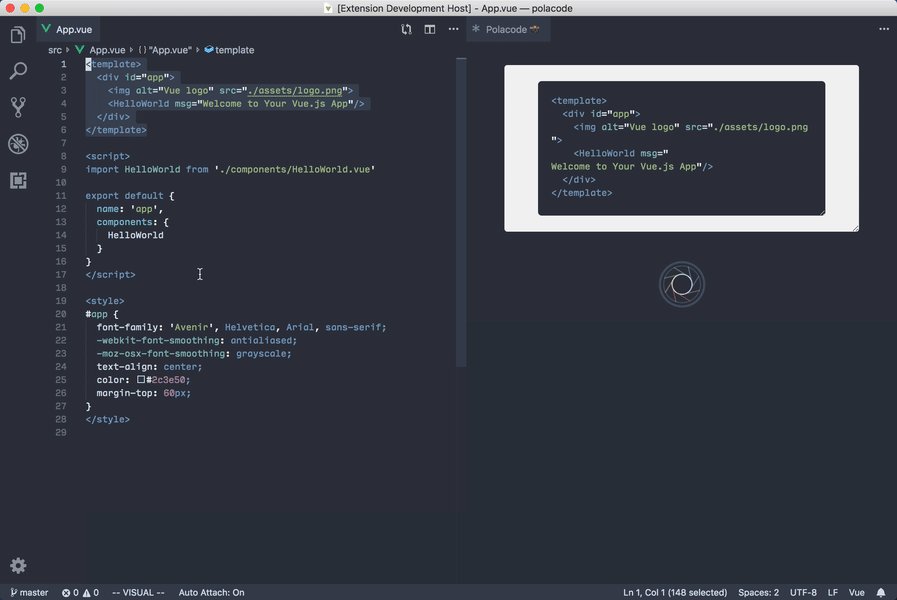
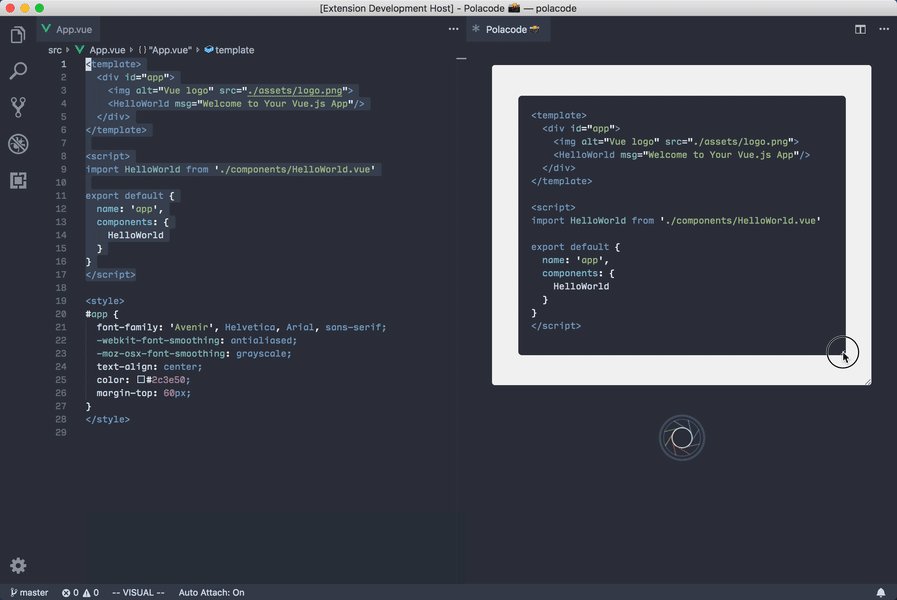
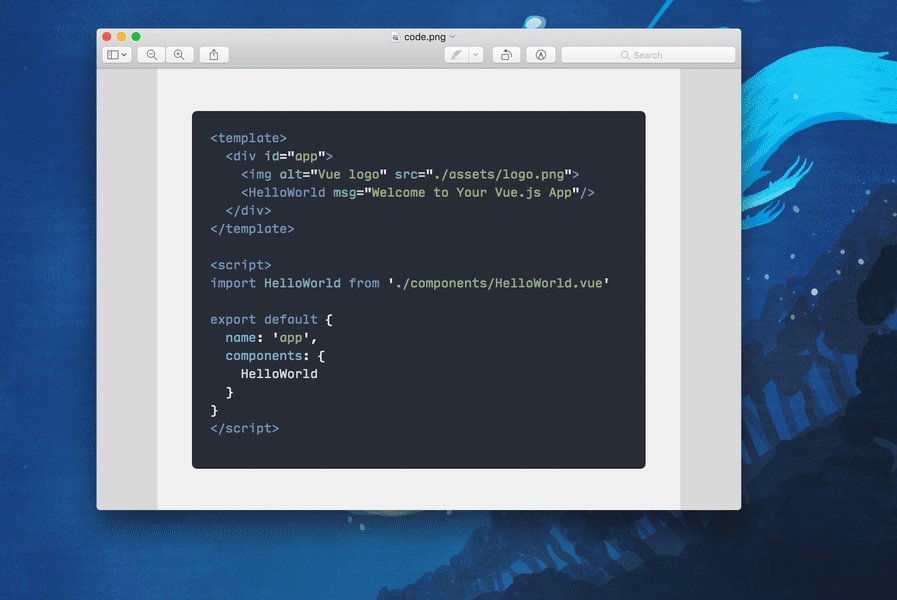
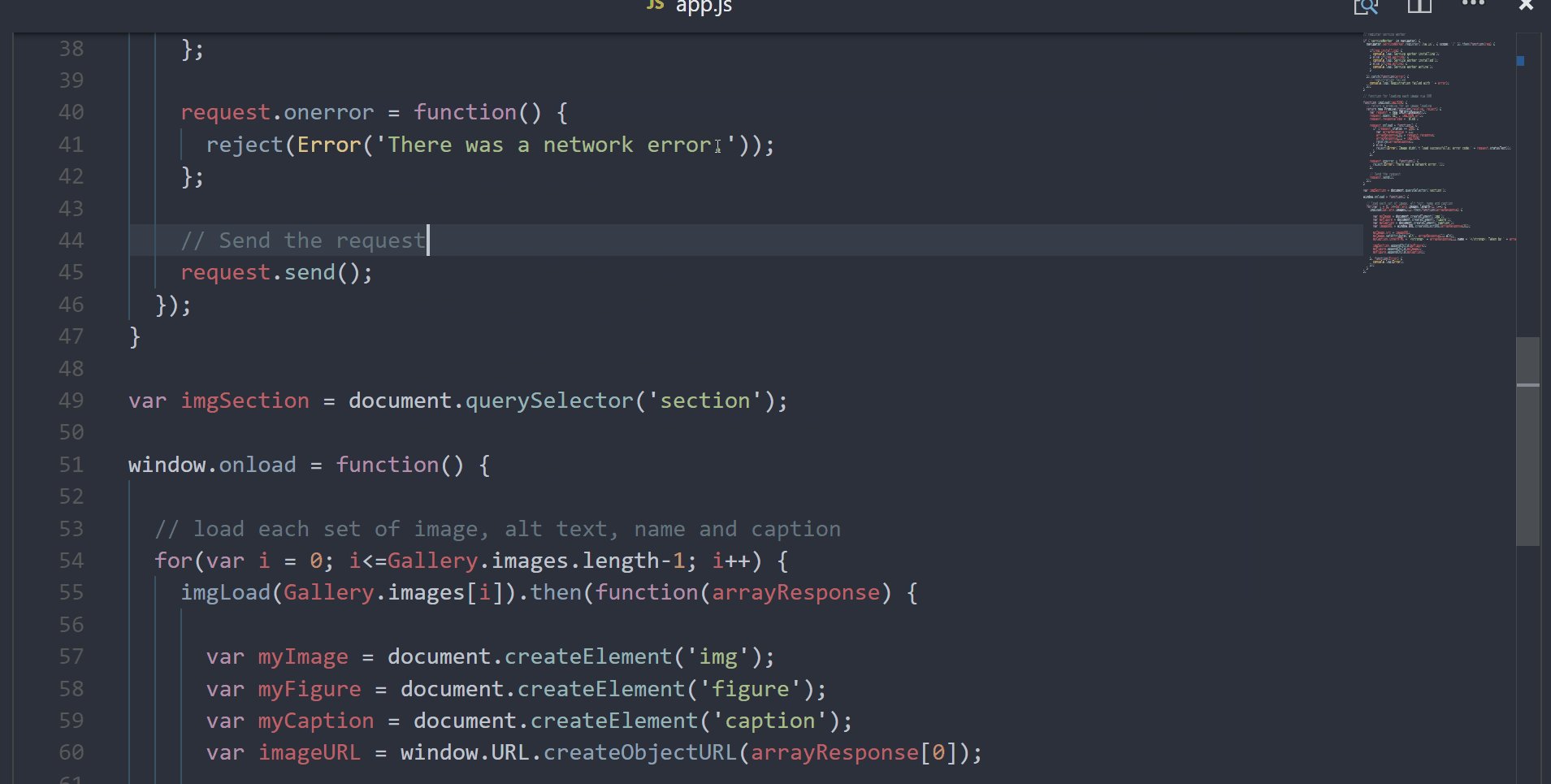
Polacode
Create gorgeous screenshots of your code, complete with VSCode settings, fonts and theme. It is super helpful when I am creating documentation or presentations where I have to showcase code without switching context to my code editor (for example, working with business stakeholders).

Github: https://github.com/octref/polacode
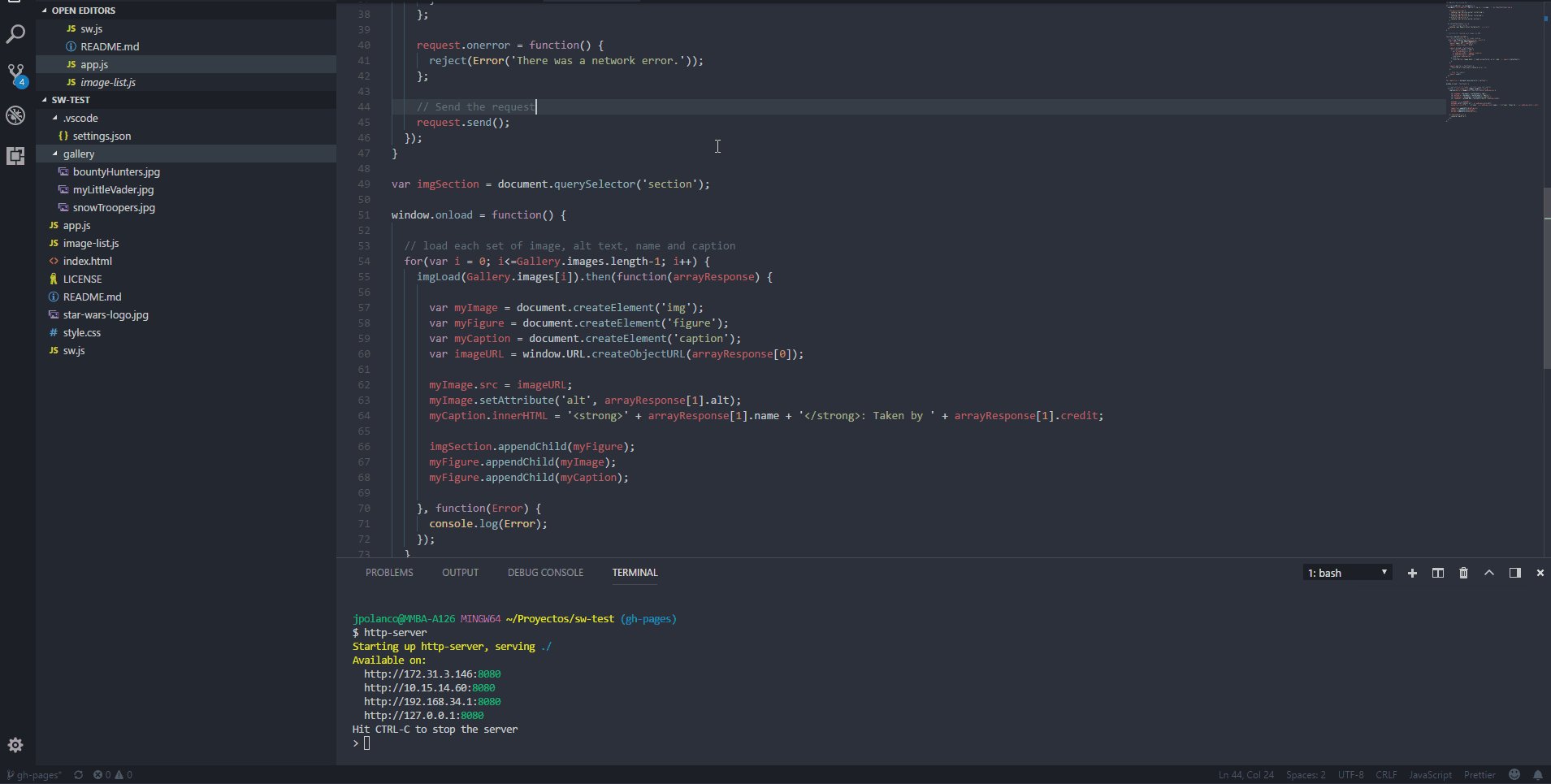
Presentation mode
A simple plugin to show your code properly in a presentation. You can change the zoom level in presentation mode in your settings. I have my zoom level set to 3. I use this for presentations where I am actively navigating code or teaching a topic.

Github: https://github.com/jspolancor/presentation-mode
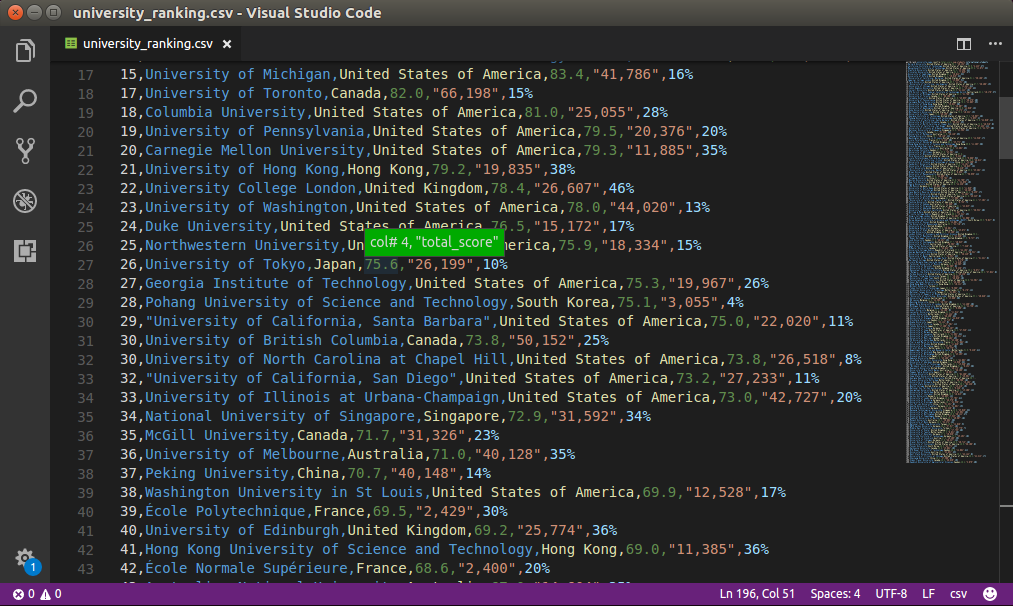
Rainbow CSV
Every now and then a software engineer has to work with CSV files. Be it client that only works with CSV or an archaic system that was built around them. Rainbow CSV makes CSV files readable. Highlight CSV and TSV files in different colors, Run SQL-like queries.

Github: https://github.com/mechatroner/vscode_rainbow_csv
vscode-spotify
I barely know a developer that does not listen to music while coding or during a break. vscode-spotify allows you to control Spotify without leaving VS Code.

Github: https://github.com/ShyykoSerhiy/vscode-spotify