What I learned by writing 100 blog posts in 100 days.
Why did I do it?
Like most people stuck inside their homes during this quarantine, I also decided to pick up new activities. From changing the oil in my car to cooking at home, most were successful. I wanted to add something that would also increase my habit of reading and writing. I ended up making a challenge for myself. I wanted to do 100 blog posts in 100 days! Not two weeks, not 30 days but a 100.
Not only did writing every day made sure I formed a habit, but it also allowed me to share what I know with other developers. I also got better at the art of writing itself. Better grammar, less spelling checks and improved delivery are some of the benefits. I consider it a win-win situation.
In this process, I learned a few new topics, researched further on topics I already knew and overall improved my skillset.
Where
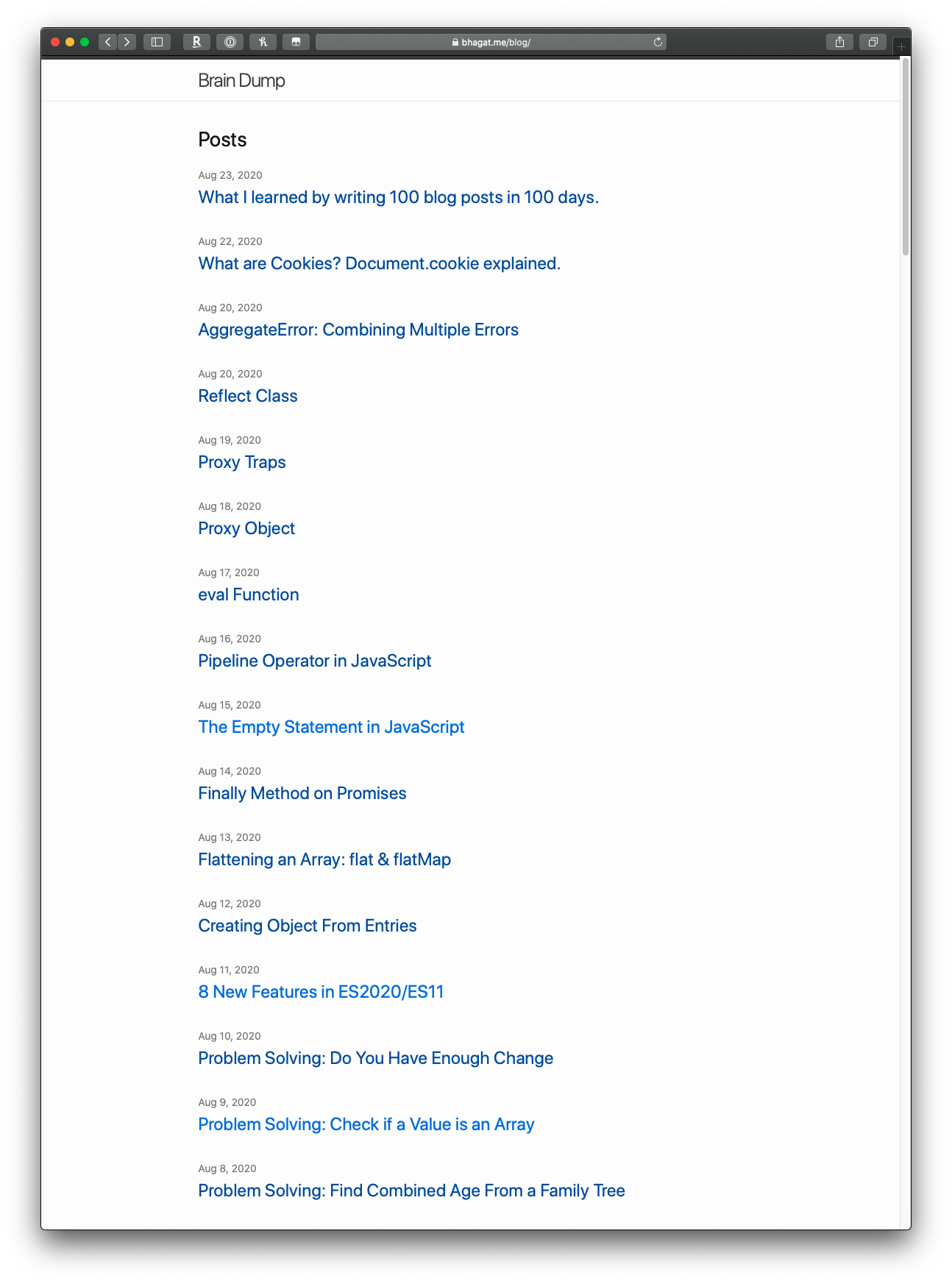
I decided to start a blog on the domain I already own: https://bhagat.me. It’s a site I have used for a while to host my resume. Please go check it out! The blog is hosted on https://bhagat.me/blog.
I used GitHub pages and Jekyll to create a static blog. The theme for my blog is minima (one of the most common and minimal Jekyll themes out there). jekyll-sitemap is used as a plugin to auto-generate a sitemap for Google Search Console. Here’s a preview:

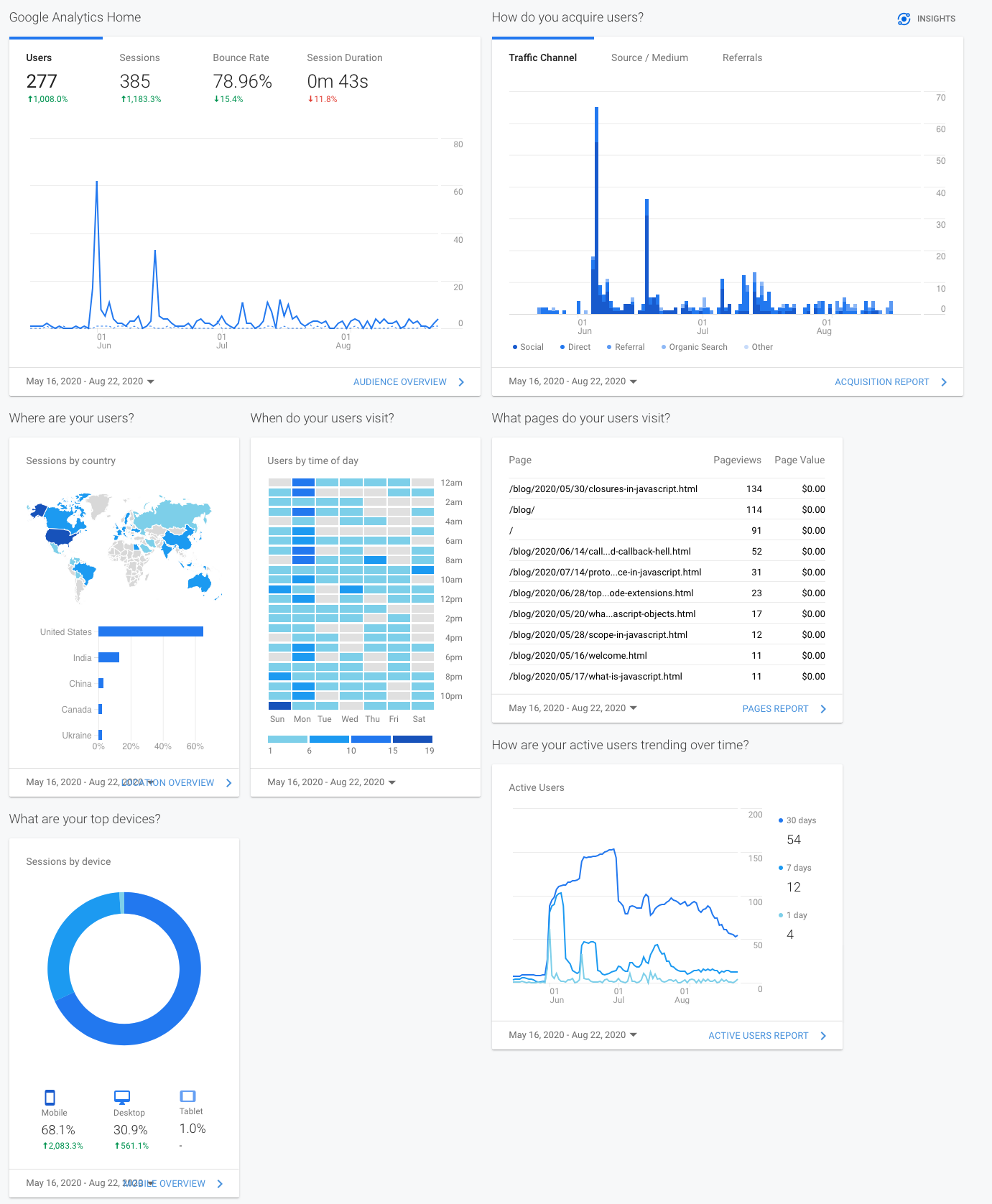
I do collect analytics data using Google Analytics, but no personally-identifying information is collected on the blog. I’m mostly interested in visitor count and the geographical user spread.
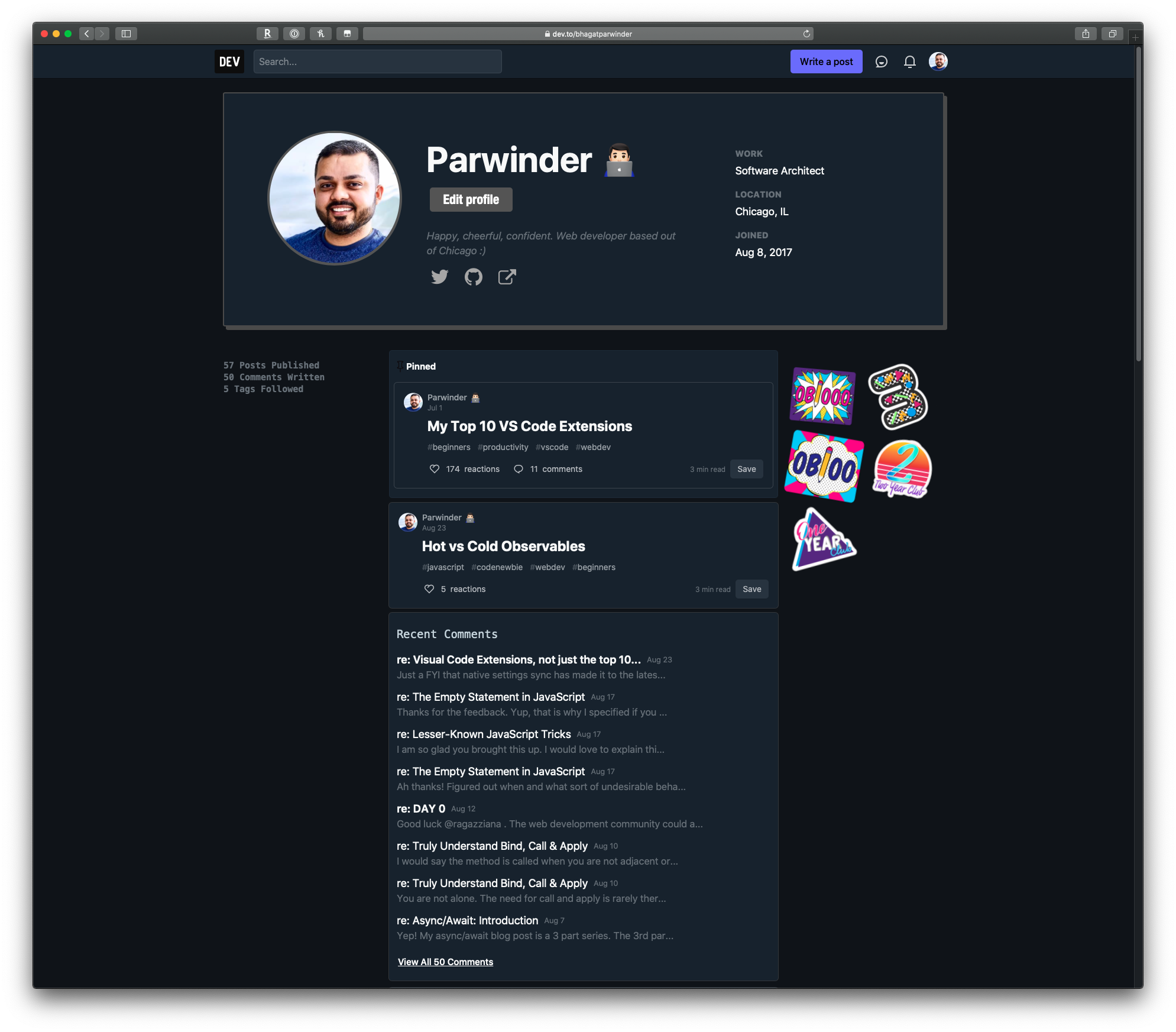
Halfway through writing on my site, I decided also to sync the blog to https://dev.to. DEV is a community of software developers that promotes collaboration and networked learning. Imagine it as an open-source and free Medium. The sync happened to add exposure to what the blog showcased. I also wanted to reach out to a broader audience. You can check out my dev.to profile at https://dev.to/bhagatparwinder.

What
I’ve worked with JavaScript for the last 15 years, so JS blogging was an obvious choice. I knew I could quickly come up with 100 post topics for JS. I was so wrong! The blog covers so many different aspects of JavaScript. From popular topics like closures, async-await, arrow functions and ES6-ES11 to lesser know tips and tricks like the empty statement, eval and generators. By the end of it, however, I was running out of ideas to write about (if I only considered JS). I went exploring.
My blog covers four different series now:
- JavaScript
- RxJS
- Problem Solving
- Productivity
Even though I have not tagged posts on my blog, they are tagged when I upload them to https://dev.to.
How
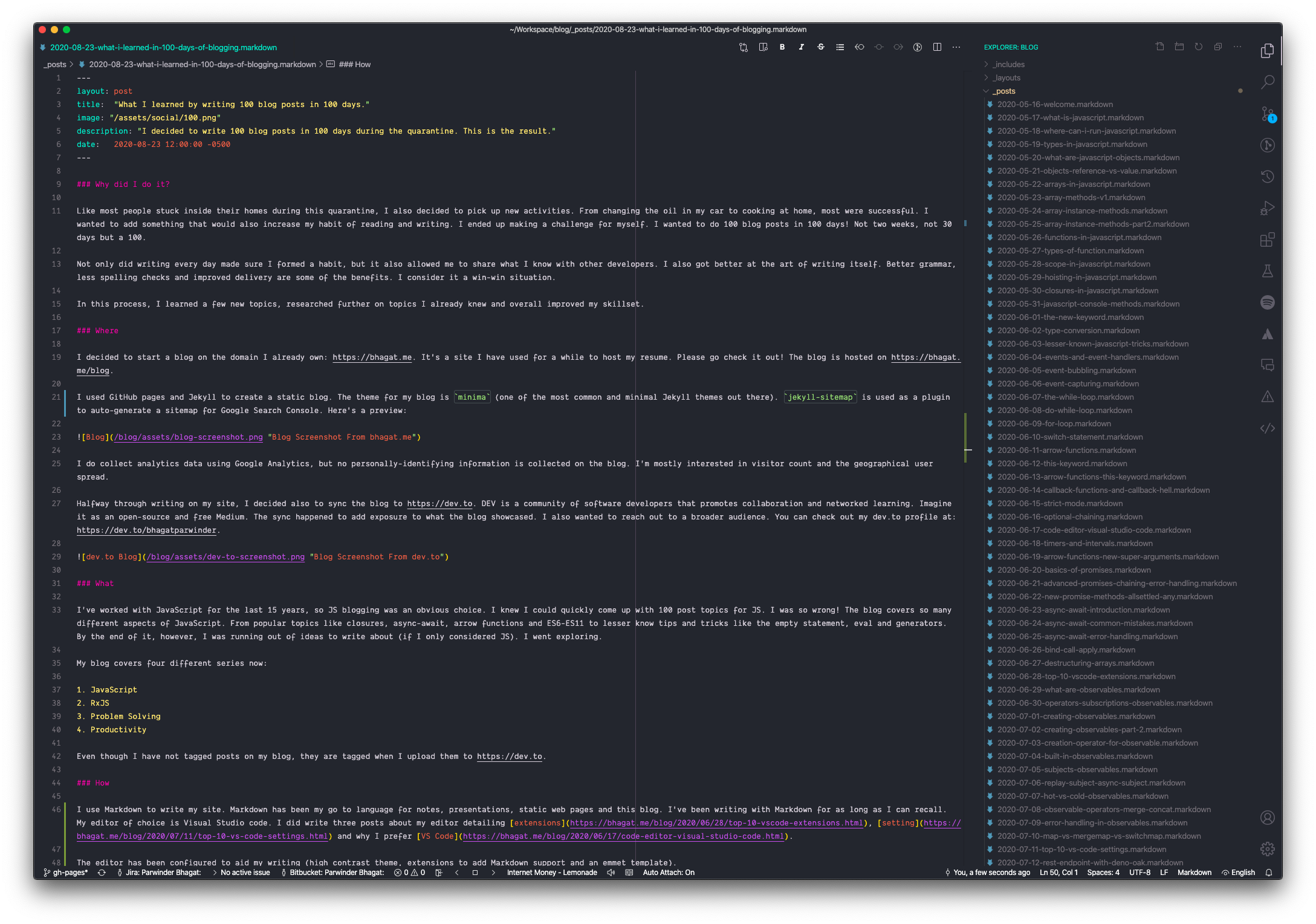
I use Markdown to write my site. Markdown has been my go-to language for notes, presentations, static web pages and this blog. I’ve been writing with Markdown for as long as I can recall. My editor of choice is Visual Studio Code. I did write three posts about my editor detailing extensions, setting and why I prefer VS Code.
The editor has been configured to aid my writing (high contrast theme, extensions to add Markdown support and an emmet template).

I use Canva (https://www.canva.com) for social images. They are fantastic even with a free tier.
Results
Here are the combined statistics from the blog on my site, dev.to and LinkedIn. Keep in mind that I only have 57 posts on DEV. I did not sync all 100, yet.
- Gained 550 followers, 1350 post reactions and 24,507 post views on DEV.
- 7,304 post views on LinkedIn. I shared 4 blog posts.
- 88 reactions and 4 comments on LinkedIn.
- 277 unique users on the personal blog with 385 sessions.
- Folks from all over the globe visited the personal blog, but majority users came from US, India, China, Canada and Ukraine.
- 438 retweets and 160 ♥️ on Twitter


32196 combined views and 1598 reactions to posts 😍
Feedback
Developers and reader were extremely receptive of what I wrote. I got tonnes of constructive feedback, corrections on any mistake I made and quite a few messages of appreciation.

Corrections provided by developers were always welcome and taught me things I would have never known!

I have my Twitter DM open, so folks reached out to show appreciation.

Emails from across the globe kept me motivated to write every day.


Coverage from more significant twitter handles ensured I get attention from a broader audience.

The joy brought by twitter replies is immense.
The Future
I completed the commitment I made to myself. One hundred blog posts in 100 days was a fantastic journey. Does that mean I will stop writing? Absolutely not. Besides all the feedback, analytics and reactions I got, there are three key things I learned:
- Just because something has been shared multiple times on the internet does not mean you should not share what you know. You might reach an audience that never knew about what you are teaching. There is also a chance that your way of explaining things is what resonates with someone.
- Forming a habit is hard. Do not be tough on yourself. If you skip a day, cover it the next day and try not to skip again. I skipped days of writing (full disclosure), but I made sure I write two posts the next day, and I do not repeat the pattern.
- There is a sea of knowledge out there. People are hungry for more. Network, interact, socialize and get to know your audience. Once you do, you will be surprised by the impact you can make!
I will write, but the future blog posts will be centered towards what I am actively working on or a piece of technology I am exploring. If there are any topics you would like me to cover, do not hesitate to reach out to me.
My email is contact@bhagat.me. You can also find me on Github at https://github.com/bhagatparwinder and LinkedIn https://www.linkedin.com/in/bhagatparwinder/. If you prefer social media or twitter, my twitter handle is @bhagatparwinder.
Till next time, happy coding 👋🏼